.png)
Purpose: Passion Project
Goal: Product Design of an online magazine that showcases artwork and narratives that have emerged during the course of the global pandemic
Time: 5 weeks
Role: creative director, branding and graphic design, UX/UI design
Tools & Resources: Figma, pen & paper, Behance

Who
Karuna was conceptualized with the entire global community in mind. At a time where we are confined to the space we live in, we've lost touch with the world and lack connection. This online resource was designed for everyone: creatives, students, Work From Home champions, those who feel a little lost, those who feel a little inspired, sourdough parents, banana bread bakers, home gym frequenters, and Netflix bingers. We’re all adapting to a new way of life. While isolated, we can stand together by sharing our stories with a community that understands exactly what we’re going through.
Why
We have the power to harness empathy on a global scale. While many report feeling lonely and lost during the course of COVID-19, there are few resources that provide a platform for peoples' stories. This global pandemic has affected every individual on some level, however, other than social media and our direct social circles, we have no way of sharing our Coronavirus narratives. karuna provides a way for people to share their experiences and advice with their global community. karuna seeks to inspire and motivate.
Many creatives have lost their jobs and seek a platform to share their art in order to gain viewers and build their networks. By showcasing artists, karuna helps them market their work and make connections within their industry.
01 Med - fi prototype of landing page
What
karuna is an conceptual online magazine that showcases stories and artwork that has emerged during the course of the global pandemic. karuna publishes emerging contemporary artists from across the world, and shares stories submitted by the global community. This online resource can be used to foster a sense of community, even from a social distance. The magazine seeks to motivate and inspire, and features work that draws the somberness out of these unusual times.
02 About page and karuna mission statements
I applied principled design to create this medium fidelity prototype in Figma. The focus of this prototype was to create an on-brand, content-focused experience. The design promotes visibility, with large, aesthetically striking images which users interact with. Affordance is promoted using overlays and semi-transparent overlays which reveal functionality.
This prototype simulates how a reader might navigate through the online magazine. Readers can browse through the pinned stories on the landing page (03). Additionally, users can read through artist stories chronologically and read similar stories as suggested by the magazine (04)
03 Featured artists and stories
04 Navigating Artist stories
How
I identified a gap in online COVID-19 resources. While most resources are centered around awareness and public health, none focused on social connection, support, and mental health.
Upon surveying people in my network, I found that many of my peers resorted to social media to gain support and connection from the global community upon experiencing anxiety related to COVID-19.
I interviewed my friends and roommates in order to assess what kind of COVID-19 related content people would like to see. These were some of the things users had interest in seeing more of on their social media feeds:
-
graphical statistics
-
photography
-
journal entries and personal stories
-
advice
-
recipes and tutorials
-
workouts
-
resources for managing anxiety
-
how to adapt to WFH
-
graphic design
-
poetry
I brainstormed a variety of platforms that would best support the range of needs and interests that these users have (e.g. Instagram page, mobile application, email newsletter, and online magazine).
Granted that the content requested by users was multi-media (i.e. graphics, videos, URLs, essays), I determined that an online magazine would provide the most seamless and engaging interactions for users. An online magazine would promote learnability as many users are familiar with this type of interface. Additionally, the space that a web-based magazine can afford would support many large graphics and titles thus promoting explorability with different content on the page.
I developed branding for this online magazine.
.png)
.png)


.png)
.png)
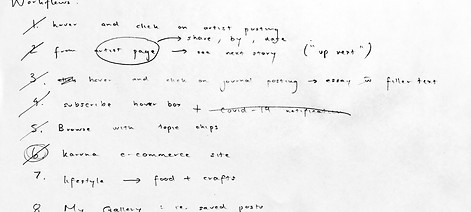
I sketched wireframes for the landing page as well as additional workflows associated with exploring karuna's content.